Définir ses personas, une étape cruciale dans tous les secteurs d’activité, y compris celui de la communication en santé. Avant d’allier persona et domaine de la santé, prenons le temps de redéfinir ce qu’est un persona et son utilité.

01. Qu’est ce qu’un persona ?
La définition du persona en marketing
En marketing et dans le domaine de la communication, le persona se définit comme une représentation fictive de différents types d’utilisateurs ou de clients potentiels.
Le persona est composé de plusieurs éléments clés le caractérisant :
- Ses données démographiques (age, sexe, lieu de vie, situation familiale, CSP…)
- Son style de vie (comportements, valeurs, habitudes de consommation, objectifs de vie,…)
- Sa situation professionnelle
- Les types de technologies et de canaux de communication utilisés
- Ses centres d’intérêt
- Ses motivations et freins
- Sa représentation visuelle (photo ou illustration)
Ces différentes informations sont accompagnées d’une courte introduction, souvent appelée biographie, reprenant les grandes lignes de son histoire et de sa personnalité.
Pourquoi créer un persona ?
Le persona est un outil précieux permettant de comprendre au mieux les besoins et les éventuels comportements de sa clientèle cible. En créant son ou ses personas, nous nous mettons à la place de notre clientèle cible, qu’elle soit professionnelle ou composée de particuliers, pour mieux identifier et appréhender ses attentes.
Il existe de nombreux sites pour créer son persona en ligne comme le site Hubspot ainsi que Canva qui proposent également des templates de persona.
02. Le persona dans le domaine de la santé
Dans le domaine de la communication en santé, les outils de communication créés peuvent être destinés aux patients et à leur entourage (qui peuvent avoir des profils très variés), mais aussi aux professionnels de santé. Bien définir les personas est important car on ne s’adresse pas à ces cibles de la même manière.
Poser les persona permet de mieux cibler et d’adapter le message à transmettre. En prenant en compte les professions, caractéristiques démographiques, comportementales, etc., il est plus facile d’adapter sa stratégie de communication pour toucher efficacement son public cible.
Prenons l’exemple d’une campagne de sensibilisation sur les maladies cardiovasculaires, il est pertinent de définir des personas concernés par le sujet. Le public cible d’une telle campagne est très varié. Les cardiologues ou les patients ? Les adultes sédentaires ou bien les personnes âgées en situation de précarité ? Chacun de ces personas aura des préoccupations et des besoins différents. En prenant en compte leurs différentes caractéristiques, il est plus facile de concevoir des campagnes pertinentes et percutantes.
L’intérêt du persona peut également être de mieux comprendre les obstacles et les freins auxquels peut être confrontée une partie d’un public cible en matière de santé. En identifiant et en incluant différents facteurs tels que les croyances culturelles ou encore le niveau d’éducation, cela permet de concevoir une communication plus claire et efficace, en vulgarisant une information de santé, s’il s’avère que le persona cible est peu informé sur le sujet de santé en question, ou bien en proposant de l’information plus approfondie si le public cible a déjà des connaissances de base sur le sujet.
03. Digisanté et ses personas
En conclusion, dans le domaine de la communication en santé comme dans tous les autres secteurs d’activité, définir des personas est un atout crucial pour mieux comprendre et atteindre son public cible. Ils sont indispensables pour concevoir des stratégies de communication adaptées.
Chez Digisanté, en mars dernier, nous avons mis en place un atelier afin que l’ensemble de l’équipe puisse travailler sur les personas de l’agence. En effet, nos clients ont des profils très disparates. Nous travaillons avec de grands groupes comme les laboratoires composés de centaines de collaborateurs mais aussi directement avec des professionnels de santé, des start-up qui se lancent et avec des petites structures d’appui départementales ou régionales.
Par groupe de travail, nous avons travaillé sur 3 personas différents afin de mieux cerner les besoins de nos clients pour mieux y répondre. En créant des personas réalistes au plus proche de la réalité et du profil de nos clients déjà existants, nous cherchons à améliorer nos offres et nos services.
Article rédigé par Marie LEFIEF, chef de projet digital
Articles similaires

Bienvenue dans ce « tutoriel » où nous allons explorer l’art subtil de compromettre délibérément l’expérience utilisateur à travers l’utilisation sournoise de Dark Patterns.
Cependant, soyez rassurés, car contrairement à la tradition des tutoriels classiques, notre objectif ici n’est pas de vous enseigner de nouvelles compétences, mais plutôt de dévoiler les pratiques à éviter à tout prix.
Que sont les Dark Patterns ? Pourquoi et comment gâchent-ils l’expérience utilisateur ? Pourquoi sont-ils utilisés ?
Les utilisateurs sont de plus en plus exigeants quant à la qualité des interfaces web qu’ils visitent. Les pratiques en matière d’UX design ne cessent d’évoluer pour offrir une expérience utilisateur (UX) toujours plus efficace et satisfaisante.
Préparez-vous à plonger dans l’univers ironique de la dégradation délibérée de l’expérience utilisateur, car parfois, il vaut mieux apprendre ce qu’il ne faut pas faire pour mieux apprécier ce qu’il faut faire.
Le Dark Pattern, qu’est-ce que c’est ?
C’est sûr, vous en avez déjà vu !
- Une pop-up qui s’ouvre en plein écran sans avoir rien fait et en plus impossible à fermer
- Des frais supplémentaires cochés par défaut, et quand vous vous en rendez compte, il est trop tard
- Une vidéo lancée automatiquement, avec un volume fort
- Un article avec un titre aguicheur mais qui ne répond pas à la question
- Des annonces indiquant « Offre valable aujourd’hui seulement » ou « Stock limité » pour inciter les utilisateurs à prendre des décisions hâtives
- Des boutons de désinscription introuvables, cachés dans des endroits difficiles à trouver pour décourager les utilisateurs de se désabonner
Voici quelques exemples de Dark Patterns, des astuces utilisées qui piègent l’utilisateur !
L’émergence du concept de « Dark Patterns » est liée à l’évolution du e-commerce. Les webdesigners ont commencé à imaginer des interfaces web au design quelque peu douteux pour générer plus de ventes et recueillir plus d’informations sur les utilisateurs.
Les Dark Patterns sont des modèles de conception ou mécanismes basés sur la psychologie humaine. Leurs objectifs sont de piéger les utilisateurs, en les incitant à cliquer et à effectuer des actions ou des achats indésirables, souvent en les culpabilisant.
Les entreprises utilisent volontairement des Dark Patterns pour :
- Collecter des données personnelles
- Augmenter le panier moyen
- Augmenter le trafic
- Améliorer le taux de clics
- Faire souscrire à des offres
Certaines entreprises en utilisent néanmoins également sans s’en rendre compte. Nous sommes ici pour voir ensemble les différents types de Dark Patterns qui existent ainsi que des exemples concrets et des bonnes pratiques pour les éviter.

Les 12 types de Dark Patterns qui font fuir les utilisateurs :
1. Bait and Switch
(Appâter & attraper)
Le « Bait and Switch » survient lorsqu’une action entreprise sur un site conduit à une autre action ou contrepartie non désirée et non initialement signalée.
2. Confirmshaming
(Culpabilisation)
Le “Confirmshaming” est l’art de manier les mots pour faire culpabiliser l’utilisateur s’il refuse de faire une action.
3. Disguised Ads
(Publicités déguisées)
Les “Disguised Ads”, comme leur nom l’indique, sont des publicités déguisées en d’autres types de contenu ou de navigation. Cette technique de Dark Pattern est utilisée pour inciter au clic.
4. Forced Continuity
(Perpétuation d’abonnement)
Le “Force Continuity” ou perpétuation d’abonnement, c’est quand votre essai gratuit prend fin et que votre carte de crédit commence à être facturée sans avertissement.
5. Friend Spam
(Spam de contacts)
Le “Friend Spam”, c’est lorsqu’un site ou un jeu demande un accès à vos données (comme vos contacts). Le site prétend utiliser ces données pour une expérience plus adaptée à vos attentes, mais s’en sert par la suite contre votre volonté.
6. Hidden Costs
(Coûts cachés)
On parle de “Hidden Costs” lorsque vous découvrez que des frais inattendus sont ajoutés à votre note à la dernière étape du processus de commande (frais de livraison, taxes, etc.)
7. Misdirection
(Détournement d’attention)
Le “Misdirection” est le fait de détourner l’utilisateur de son but final en mettant en avant un élément venant troubler son attention.
8. False Urgency
(Fausse urgence)
La “False Urgence” est le fait de détourner l’utilisateur de son but final en mettant en avant une fausse urgence.
9. Privacy Zuckering
(Vie privée façon “Zuckerberg”)
Avec la technique de “Privacy Zuckering”, l’utilisateur est amené à partager publiquement plus d’informations personnelles, sans consentement éclairé.
10. Roach Motel
(Où est la sortie ?)
Le “Roach Motel”, c’est lorsque vous souhaitez supprimer votre compte sur un site ou vous désinscrire d’une liste et que ça devient le parcours du combattant (l’inscription était pourtant si simple…).
11. Sneak into Basket
(Achats surprises)
Pendant votre processus d’achat, vous ajoutez sans le vouloir des articles à votre panier. Cela se fait souvent au moyen d’une case précochée peu visible ou d’une étape présentée comme obligatoire mais finalement optionnelle.
12. Trick Questions
(Questions pièges)
Avec le “Dark Pattern Trick Questions”, vous donnez votre accord à une mention qui semble simple au premier abord mais qui contient de nombreuses subtilités.

En tant qu'utilisateur, comment ne pas se faire piéger ?
1. Bien regarder les cases à cocher par défaut
Cela prend un peu plus de temps mais peut vous éviter bien des ennuis.
2. Faire attention à l’ergonomie de chaque site
Certaines fois, les boutons “annuler” et “valider” sont inversés, de manière à ce que vous cliquiez sur le mauvais.
3. Ne pas cliquer trop vite sur un bouton ou un lien dans un article
Si la page n’a pas fini de se charger, vous risquez de cliquer sur une pub qui s’affiche en plein milieu du contenu.
4. Ne pas hésiter à revenir en arrière
Quand un contenu s’affiche en plein écran, qu’il vous bloque dans votre navigation, n’hésitez pas à user de votre touche “echap” ou “esc”.
Comment construire une expérience utilisateur optimale
et éviter de faire des Dark Patterns ?
Digisanté se positionne comme un partenaire essentiel pour les entreprises cherchant à construire des expériences utilisateur optimales en mettant l’accent sur des pratiques de conception éthiques.
Nous sommes là pour vous accompagner dans l’instauration de pratiques transparentes, respectueuses des utilisateurs et dans la simplification des parcours, offrant ainsi une assistance précieuse pour créer des interactions en ligne positives. Notre mission consiste à fournir des solutions qui favorisent la confiance et la satisfaction des utilisateurs, en apportant un soutien concret aux entreprises souhaitant atteindre leurs objectifs de manière éthique et durable.
Remplissez votre cahier des charges pour commencer à échanger sur votre projet !
Article rédigé par Arnaud LE ROUX, développeur web & webdesigner chez Digisanté.
Articles similaires
Les statistiques parlent d’elles-mêmes : les téléspectateurs retiennent 95 % d’un message lorsqu’ils le regardent dans une vidéo, contre seulement 10 % lorsqu’ils le lisent sous forme de texte (Source : Forbes).
Le Motion Design consiste à animer des éléments graphiques, et cette technique s’observe largement sur les réseaux sociaux, dans la publicité, à la télévision, dans les clips musicaux, les génériques de film, etc.
Dans le secteur de la santé, le Motion Design est de plus en plus utilisé. En effet, en associant une esthétique visuelle attrayante, une narration captivante et un contenu informatif, il facilite la compréhension des informations médicales et permet de vulgariser des termes médicaux.

1. Communication pédagogique :
Le Motion Design s’avère être un outil adapté pour simplifier des concepts médicaux complexes. En utilisant des animations graphiques, il permet de visualiser des processus biologiques, des mécanismes de maladies, ou encore des procédures médicales. Cette approche visuelle offre une compréhension profonde aux patients et au grand public, favorisant ainsi une communication médicale plus accessible et inclusive. Par exemple, des vidéos animées peuvent expliquer le fonctionnement d’un médicament, les effets d’une maladie sur le corps, les avantages d’un mode de vie sain, etc.
2. Sensibilisation et prévention :
Dans le domaine de la santé publique, il est essentiel de mettre l’accent sur la sensibilisation et la prévention.
L’utilisation du Motion Design se révèle particulièrement bénéfique pour diffuser de manière captivante des messages préventifs, augmentant ainsi l’efficacité des campagnes. L’objectif principal est d’éveiller l’attention sur les défis majeurs actuels, qu’il s’agisse de vaccination, de nutrition, de dons de sang, des conséquences du tabagisme sur la santé, de la lutte contre les maladies transmissibles, etc. Les campagnes de sensibilisation peuvent exploiter le Motion Design pour atteindre un public vaste et diversifié.
3. Formation médicale et professionnelle :
Au sein du secteur médical, le Motion Design se révèle être adapté à la formation du personnel de santé.
Des vidéos animées peuvent démontrer des techniques chirurgicales, expliquer de nouveaux protocoles médicaux, ou former le personnel sur l’utilisation de nouveaux équipements médicaux. Cette approche interactive favorise l’apprentissage et la rétention des informations, offrant ainsi un moyen novateur d’améliorer les compétences professionnelles et de transmettre les bonnes pratiques médicales.
4. Campagnes de promotion de la santé :
Les organisations de santé peuvent exploiter le potentiel du Motion Design pour promouvoir des comportements sains et encourager la participation à des initiatives de bien-être.
Des animations ludiques, notamment sur les réseaux sociaux, peuvent être créées pour inciter à l’adoption d’un mode de vie actif, à l’arrêt du tabagisme, ou à la gestion du stress. Ces campagnes visuelles et dynamiques sont susceptibles d’attirer l’attention du public, générant ainsi un impact significatif sur la promotion de la santé au sein de la population.
En conclusion, le Motion Design se révèle essentiel en santé, simplifiant l’information médicale, facilitant l’éducation, la sensibilisation et l’adoption de comportements sains. En rendant l’information médicale attractive et accessible, il contribue significativement à promouvoir une société en meilleure santé.
Article rédigé par Lauranne BRILLANT, Motion designer chez Digisanté.
Articles similaires
Dans la quête de l’agence de communication digitale idéale, un élément indispensable est souvent passé sous silence : le support client.
Bien que les guides sur le choix de la meilleure agence offrent généralement des conseils variés, l’importance d’un service clientèle de premier ordre ou d’une assistance technique efficace est souvent sous-estimée. Pourtant, ces aspects jouent un rôle déterminant dans la satisfaction client et la réussite des projets.
Mais qu’implique réellement d’avoir un support web de qualité ?
Dans cet article, nous explorerons en profondeur pourquoi choisir une agence dotée d’un excellent support peut faire toute la différence pour votre entreprise.

Qu’est-ce qu'un support client en matière de site web ?
Le support web, également appelé support en ligne ou assistance en ligne, désigne l’ensemble des services et des ressources mis à disposition des utilisateurs pour les aider à résoudre des problèmes ou à obtenir des réponses à leurs questions liées à des produits, des services ou des technologies en ligne.
Qu’il s’agisse d’anomalies de fonctionnement du site internet, de modification d’une page, d’une fonctionnalité, d’ajout ou suppression d’une page ou d’une fonctionnalité : l’objectif principal du support web est d’assurer le bon fonctionnement des services en ligne des clients. Ce service d’assistance en ligne est conçu pour aider les utilisateurs à résoudre les difficultés et les problèmes qu’ils rencontrent lors de l’utilisation des services web.
Comment déterminer la qualité de l’assistance en matière de site web ?
✅ La réactivité du service client
Selon une étude Zendesk menée en 2023, 72 % des clients sondés expriment le désir d’une assistance immédiate. En d’autres termes, un bon service client se caractérise par sa réactivité. Les clients ou prospects confrontés à des problèmes techniques ont besoin d’une réponse sans délai. Bien entendu, tous les problèmes ne présentent pas la même urgence ni la même gravité.
✅ Un support client personnalisé, à l’écoute et humain
Pour gérer efficacement les problèmes entrants, il est essentiel d’être à l’écoute des difficultés rencontrées. Vous devez pouvoir contacter l’équipe support facilement, que ce soit pour poser des questions, formuler des réclamations ou donner un avis.
Selon le même rapport Zendesk de 2023, 62 % des consommateurs favorisent les suggestions personnalisées par rapport aux conseils génériques. Ainsi, la réactivité seule ne suffit pas à garantir un support client de qualité. Il est également crucial de personnaliser les retours en fonction du contexte spécifique du problème.
✅ Choisir les bons canaux de communication
Il est important que les clients puissent contacter leur agence via leurs canaux de communication préférés. Certains peuvent préférer le contact par e-mail, d’autres le chat ou encore les réseaux sociaux. Ainsi, une présence omnicanale est essentielle pour garantir une expérience client fluide et améliorée.
✅ Automatiser le support client
En automatisant les tâches répétitives, les délais de réponses sont réduits et cela permet donc de gérer un volume plus important de demandes.
✅ Permettre de s’auto-assister facilement
Selon Zendesk, 69 % des clients expriment le désir de résoudre eux-mêmes autant de problèmes que possible, et 63 % d’entre eux commencent systématiquement par une recherche sur le web. Par conséquent, un service client d’excellence consiste à offrir des possibilités d’auto-assistance significatives.

Comment Digisanté intègre-t-elle le support client dans son processus de suivi client ?
À l’heure du digital, le support client peut utiliser de nombreux outils pour assurer sa mission et améliorer son efficacité. Pour toujours mieux satisfaire nos clients, nous avons développé un espace client super fun et hyper pratique ! Le but est de centraliser les demandes clients afin d’y répondre au mieux et avec un délai optimisé !
Qu’est-ce que vous y trouverez ?
👉🏻Une foire aux questions (FAQ)
Notre FAQ est là pour répondre à toutes vos questions concernant vos projets Digisanté. Que vous soyez un professionnel du digital ou non, vous devriez trouver votre réponse ! Cette FAQ s’alimente au fur et à mesure du temps.
👉🏻Un formulaire de demande personnalisée
Vous avez découvert un bug sur votre site ? Ou peut-être avez-vous simplement besoin d’un devis pour une nouvelle fonctionnalité ? Utilisez notre tout nouveau formulaire de demande pour tout nous dire. Notre équipe dédiée est prête à répondre à toutes vos questions.
Comment ça marche ?
- Un lien magique à retenir : support.digisante.fr
- Explorez la FAQ : pour des réponses rapides 24/7 !
- Remplissez le formulaire : pour des demandes personnalisées !

Notre équipe sera toujours à votre écoute, prête à transformer vos idées en réalité et vos problèmes en solution,
alors n’hésitez plus : envoyez-nous vos demandes !
Article rédigé par Arnaud LE ROUX, développeur web & webdesigner chez Digisanté.
Articles similaires
Chez Digisanté, nous vous offrons des solutions visuelles personnalisées qui s’alignent parfaitement sur votre vision, tout en restant à la pointe des tendances en design graphique. Ce domaine étant en constante évolution, le design graphique est directement influencé par les progrès technologiques et les changements sociaux.
En cette année 2024, nous avons soigneusement sélectionné les tendances graphiques les plus pertinentes pour optimiser vos communications dans le secteur de la santé et du bien-être.

01. Un design inclusif
Représenter la diversité à travers la conception, en utilisant des images vives et positives. L’inclusion dans le design graphique se manifeste par la mise en avant des différentes cultures, teintes de peau et croyances présentes au sein de l’humanité.
Le design graphique inclusif dans le domaine de la santé revêt une importance cruciale pour garantir une communication accessible à un public diversifié. En mettant l’accent sur l’accessibilité, la sensibilisation et la prise en compte des handicaps, ce type de design vise à transcender les barrières linguistiques, culturelles et physiques.
En adoptant ces principes, le secteur de la santé peut s’efforcer de rendre les informations médicales les plus compréhensibles possibles et de refléter des valeurs société plus équitable.
02. IA générative
En 2023, nous avons fait le constat, que l’intelligence artificielle (IA) générative allait devenir de plus en plus courante.
Aujourd’hui, l’IA ne cesse de progresser et de s’améliorer et ces avancées offrent des possibilités créatives novatrices. Cet outil fait partie de notre quotidien, permettant de développer encore plus d’idées créatives.
03. Un design écologique
Au cours des dernières années, l’impératif de sobriété s’est imposé. Cette tendance est aujourd’hui incontournable.
Les codes de cette évolution incluent un style axé sur la « vraie vie » et une utilisation de supports de communication plus écoresponsables (que ce soit pour les sites web ou le print).
Découvrez nos 6 conseils pour être plus écoresponsable dans les métiers du digital.
04. Un design minimaliste
Le design graphique minimaliste incarne une esthétique épurée et puissante. Cette approche privilégie la clarté, l’équilibre et la fonctionnalité, en éliminant le superflu pour créer des compositions visuelles simples et impactantes.
Le design graphique minimaliste, par sa simplicité, se révèle être une esthétique d’une grande pertinence dans le domaine de la santé.
05. Le travail de la typographie
En 2024, l’accent est porté sur le développement novateur et créatif des polices et des compositions textuelles. Cela englobe des expérimentations au niveau de la mise en page, de la taille, de la couleur et du style.
Opter pour des typographies plus audacieuses et personnalisées, en intégrant un mélange de caractères avec et sans empattement, créé ainsi des ruptures visuelles.
Dans le domaine de la santé, une évolution vers des choix typographiques plus modernes et accessibles, mettant en avant la clarté et la communication efficace est attendue. Cette approche s’aligne sur une volonté de rendre l’information médicale plus compréhensible et engageante, tout en renforçant l’identité visuelle des acteurs de la santé.
06. La géométrie et les flux
L’essence de ce style réside dans la fusion de formes géométriques et organiques, visant à instaurer une atmosphère à la fois professionnelle et dynamique. Cette approche se caractérise par sa simplicité, son expressivité et/ou son abstraction.
Conclusion
L’année 2024 s’annonce riche dans le domaine graphique, marquant des progrès technologiques et innovants. Reste à voir si ces mouvements seront confirmés dans les mois à venir !
Article rédigé par Philomène HENRY, graphiste chez Digisanté.
Articles similaires
La création ou la refonte d’un site internet est un projet technique qui peut être parfois complexe. Quelle méthode utiliser pour optimiser la gestion d’un projet WEB ?
Basé sur l’amélioration continue, le Growth-Driven Design est une approche qui casse les codes pour gagner en efficacité. Qu’est-ce que le Growth-Driven Design ? Comment mettre en place cette approche innovante et quels bénéfices en tirer ?

1. La définition du Growth-Driven Design
Aussi appelé GDD, le Growth-Driven Design suit une approche itérative, c’est-à-dire une approche basée sur un processus de répétition continue. Contrairement aux méthodes traditionnelles consistant à concevoir un site internet en un projet unique, la méthode Growth-Driven Design propose une démarche d’améliorations et d’ajustements continus. En d’autres termes, la méthode GDD repose sur l’idée qu’un site web n’est jamais « terminé » et évolue constamment pour s’adapter aux besoins des utilisateurs et à l’évolution de son environnement.
2. La mise en place du Growth-Driven Design
Pour sa mise en place, des étapes clés sont à suivre afin de garantir la réussite du projet :
• Définition en amont les objectifs et indicateurs
Cette première étape commune à tout nouveau projet est cruciale. Elle n’est pas propre à la méthode du Growth-Driven Design mais elle reste la clé pour bien débuter un projet. Les objectifs définis doivent être le plus “SMART” possibles (Spécifiques, Mesurables, Acceptables, Réalistes et Temporel). Cela permet de définir des indicateurs de performance clés (KPI) à suivre tout au long du projet.
• Lancement de la première version simplifiée
Aussi appelé Launch Pad, cette version minimaliste du site web contient uniquement les fonctionnalités essentielles. C’est à partir de cette version basique que les données seront recueillies pour faire évoluer le site.
• Coordination des équipes
Comme c’est le cas dans toute gestion de projet, optimiser la coordination entre les différentes équipes (chef de projet, développeur, graphiste, UX Designer…) est indispensable. Cette phase permet de mettre en commun les connaissances de chacun pour générer des idées nouvelles.
Appliquée à la méthode du Growth Driven Design, cette étape permet à chacun, en fonction de ses compétences, d’apporter des évolutions à intégrer au processus d’amélioration continue.
• Mise en place de tests et hypothèses
L’expérience utilisateur (UX) est le cœur de cette étape et est vraiment stratégique dans la méthode Growth-Driven Design. L’analyse des données, basée sur la cartographie du parcours client par exemple, donne lieu à la formulation d’hypothèses et la réalisation de tests qui permettront ensuite de prendre des décisions sur la manière de faire avancer le projet.
• Amélioration continue
De manière cyclique, le site sera testé et analysé afin d’effectuer les ajustements nécessaires, toujours dans un souci de performance et d’amélioration continue.
3. Les plus-values du Growth-Driven Design
Économie :
Contrairement à un processus traditionnel qui exige la mobilisation d’importantes ressources financières préalables au projet, en suivant la méthode Growth-Driven Design, l’investissement est plus progressif.
Efficacité :
En gagnant en efficacité lors de la réalisation du site, les retombées sont également meilleures en termes de trafic, leads, etc.
Fléxibilité :
En mettant l’accent sur l’amélioration continue, les ajustements sont rapidement mis en place pour répondre au plus vite aux attentes des utilisateurs.
Rapidité :
Tout projet suivant la méthode Growth-Driven Design, est mis en ligne rapidement avec les fonctionnalités de base, par la suite il est amélioré au fil des semaines.
En résumé, le Growth-Driven Design est une approche moderne et agile. La flexibilité et l’adaptation aux besoins des utilisateurs en sont les maîtres mots. Elle permet d’obtenir des résultats plus efficaces tout en optimisant les ressources et les délais. Chez Digisanté, nous proposons de plus à en plus à nos clients de fonctionner avec cette méthode. Si vous avez un projet de création de site Internet, n’hésitez pas à nous consulter.
Source : blog du modérateur
Article rédigé par Marie Lefief, Chef de projet digital chez Digisanté
Articles similaires
Le test utilisateur, la clé d’une expérience digitale réussie !
11/12/2023
Véritable allié pour déceler les potentiels freins et vérifier si le projet correspond à la demande initiale. Le test utilisateur, c’est la méthode d’évaluation digitale incontournable pour une expérience utilisateur réussie.Lire la suite
Dans un monde en constante évolution numérique, les professionnels du digital jouent un rôle important. Cette transformation rapide peut aussi avoir un impact négatif sur l’environnement si les pratiques ne sont pas guidées par des principes éco-responsables. Pour les acteurs du secteur digital, il est primordial d’intégrer des stratégies durables dans leur travail quotidien. Chez Digisanté, nous sommes social media manager, développeur, graphiste, motion designer… Voici 6 conseils pour être éco-responsable dans les métiers du digital.

🌿 Sensibiliser pour être éco-responsable dans les métiers du digital
L’éco-responsabilité dans le digital ne se limite pas aux actions individuelles, mais englobe également la sensibilisation des clients, des collègues et du grand public. Informer sur les enjeux environnementaux et partager des bonnes pratiques peut encourager une prise de conscience collective et une adoption généralisée de comportements durables.
🌿 Choisir des hébergements et des clouds éthiques
L’hébergement sur des serveurs éco-responsables et l’utilisation de services cloud basés sur des énergies renouvelables contribuent considérablement à réduire l’impact environnemental. Opter pour des fournisseurs certifiés écologiques et promouvoir une utilisation responsable des ressources sont des actions cruciales.
🌿 Favoriser le télétravail et la mobilité douce
La digitalisation a facilité le télétravail, réduisant ainsi la nécessité de déplacements quotidiens. Les entreprises peuvent encourager cette tendance en favorisant le télétravail, ce qui réduit les émissions liées aux trajets domicile-travail. La team Digisanté prend essentiellement les transports en communs pour se rendre à l’agence et nous sommes deux fois par semaine en télétravail pour limiter au maximum notre impact. De plus, nous privilégions les réunions en ligne avec nos clients, plutôt que les déplacements physiques, ce qui contribue également à réduire notre empreinte carbone.
🌿 Développer et concevoir des solutions durables
Les concepteurs et développeurs ont le pouvoir de créer des solutions numériques éco-responsables dès la phase de conception. Chez Digisanté, nous privilégions les designs épurés. En optimisant le code, nous pouvons également réduire la demande de ressources informatiques et améliorer les temps de chargement, tout en offrant une expérience utilisateur fluide.
🌿 Des moteurs de recherche engagés
Des moteurs de recherche qui mettent en avant leur engagement envers la durabilité et la protection de l’environnement. Quelques exemples de moteurs de recherche écolos : Ecosia, Lilo et Ecogine. Deuxièmement, privilégiez les liens directs lors d’une recherche sur le web. Sauvegarder des pages en favoris, cela diminue les requêtes faites aux serveurs et ainsi, diminuer leur consommation d’énergie.
🌿 Faire de la veille durable
Les technologies évoluent rapidement, offrant constamment de nouvelles opportunités pour réduire l’impact environnemental du secteur digital. Il est crucial de rester informé sur les innovations et les meilleures pratiques en matière de durabilité. Chez Digisanté, nous intégrons des avancées pertinentes à nos stratégies pour maintenir nos engagements éco-responsables.
Prêt(e)s à mettre en place ces conseils éco-responsables dans vos métiers du digital ?
En intégrant ces bonnes pratiques éco-responsables, vous contribuerez à réduire l’impact environnemental tout en maintenant une efficacité opérationnelle et en participant à la construction d’un avenir numérique durable.
➡️ Découvrez notre charte environnementale et téléchargez les 11 éco-gestions de la Digiteam
Article rédigé par Camille Bellair, Social Media Manager chez Digisanté
Articles similaires
Être designer, rédacteur, créateur, musicien, artiste ou encore artisan implique de faire preuve de créativité. Cependant, trouver l’inspiration peut parfois s’avérer difficile. Chez Digisanté, nous utilisons cinq conseils efficaces, issus d’une formation menée par Sensipode (que nous remercions chaleureusement), pour développer notre potentiel créatif et libérer notre imagination.
Prêt à laisser parler votre génie artistique ? Suivez le guide !

1. Se centrer sur l’utilisateur
Quel que soit votre secteur d’activité, comprendre les besoins de votre audience est essentiel pour proposer des concepts créatifs adaptés. Le Design Thinking, une méthode de conception centrée sur l’humain, est un outil puissant pour atteindre cet objectif. Parmi les différentes techniques disponibles, citons la Mind Map, l’Empathy Map, la User Journey, le Persona, le Double Diamant, et bien d’autres. Ces outils vous permettront d’identifier les habitudes, goûts, besoins, problèmes… de vos cibles et ainsi vous permettre de création des dispositifs créatifs adaptés.
Pour affiner la connaissance de vos cibles, vous pouvez également mener des enquêtes sur le terrain pour observer et discuter directement avec elles. Cette démarche vous permettra de vous mettre à leur place et de répondre à leurs besoins, en tenant compte des informations recueillies grâce à leurs témoignages et à votre écoute.
En adoptant cette approche empathique, vous serez en mesure de créer des solutions créatives qui résonnent véritablement avec votre public cible.
2. Penser avec ses mains
Pour la phase de conceptualisation, fermez votre ordinateur et éteignez tout écran autour de vous. Préparez-vous un espace dédié à la créativité pour laisser libre cours à votre imagination en expérimentant avec vos mains. Découpage, sculpture, dessin, bricolage, peu importe l’activité choisie, l’acte de créer avec ses mains stimule et favorise l’émergence d’idées nouvelles. Vous pouvez utiliser des objets comme de la pâte à modeler, des briques en plastiques, des capelas, des cartons colorés… pour mettre en scène votre cible et les infrastructures qui l’entourent. Enfin, n’hésitez pas à ouvrir des livres d’art ou de graphisme, d’histoires pour enfants, de paysages ou de voyages… afin de vous inspirer. Ce processus de création permet de faire émerger des idées complètement originales tout en procurant une satisfaction personnelle. Il rompt également la routine habituelle de rester devant son bureau pour chercher l’inspiration en surfant sur le web.
3. Réfléchir ensemble
Comme le dit si bien le proverbe africain « tout seul on va plus vite, ensemble on va plus loin. », la collaboration est une source d’inspiration infinie. Pour vos phases de brainstorming créatifs, entourez-vous de vos collègues ou d’autres artistes et créatifs. Ensemble, vous pourrez échanger des idées, vous donner des avis, vous faire des retours constructifs et vous soutenir mutuellement dans votre démarche créative. En effet, travailler seul sur un projet, sans prendre de recul, peut entraver la perception des points à améliorer. Parfois, une simple conversation peut déclencher une série d’idées qui vous aurait échappée si vous aviez été seul !
4. S’inspirer de l’existant
L’inspiration peut arriver de partout ! Veille connexe (ex : même problématique mais dans un autre domaine ou l’inverse), association d’idées… Observez le travail d’autres artistes, explorez différentes formes d’art, étudiez la concurrence. Cette démarche de « recherche inspirationnelle » vise à nourrir votre esprit créatif en découvrant de nouvelles techniques, styles ou concepts. L’observation vous permettra de comprendre ce qui fonctionne bien et ce qui pourrait être amélioré, vous donnant ainsi des pistes pour enrichir votre propre travail.
5. Savoir lâcher prise
La créativité n’arrive pas sur commande et peut être exigeante, voir épuisante. N’oubliez pas de vous accorder des pauses régulières pour vous ressourcer. Lorsque vous vous sentez bloqué ou que l’inspiration vous fait défaut. Sortez vous aérer, méditez, faites une promenade ou tout simplement faites autre chose que votre activité artistique principale. Parfois, lâcher prise momentanément permet à l’esprit de se reposer et de faire des connexions inconscientes, débloquant ainsi de nouvelles idées lorsque vous reprenez votre travail créatif.
Plus vous nourrirez votre créativité, plus elle grandira. Ces 5 conseils vous aideront à générer des idées innovantes, à répondre de manière personnalisée aux besoins de votre cible et à vous épanouir tout en cassant votre routine. Un dernier petit conseil pour conclure, dans vos concepts créatifs, « ne soyez pas plus raisonnables que vos clients. Poussez le curseur au maximum pour détecter l’aspérité remarquable. »
Maintenant que vous avez les clés en main pour développer votre créativité. A vous d’expérimenter !
Article rédigé par Lauranne BRILLANT, Motion designer chez Digisanté
Articles similaires
Selon le Rapport Digital France 2023 de We are social, le nombre de français connectés à Internet atteint 92,6% de la population. Ce qui représente une hausse de 1% par rapport à 2022 ou 600 000 personnes supplémentaires, dont plus de 80,5% de ces individus sont actifs sur les réseaux sociaux.
Cette croissance du nombre d’utilisateurs et du temps passé sur les plateformes engendre un impact environnemental évolutif des réseaux sociaux. Face à cette réalité, il devient impératif d’assumer une responsabilité envers ces services numériques largement adoptés, en évaluant et en minimisant leurs répercussions environnementales.

La quête d’un réseau social éco-responsable à l’échelle mondiale se pose comme une question évidente. Comment sensibiliser les développeurs d’applications, voire les utilisateurs, à cette préoccupation ?
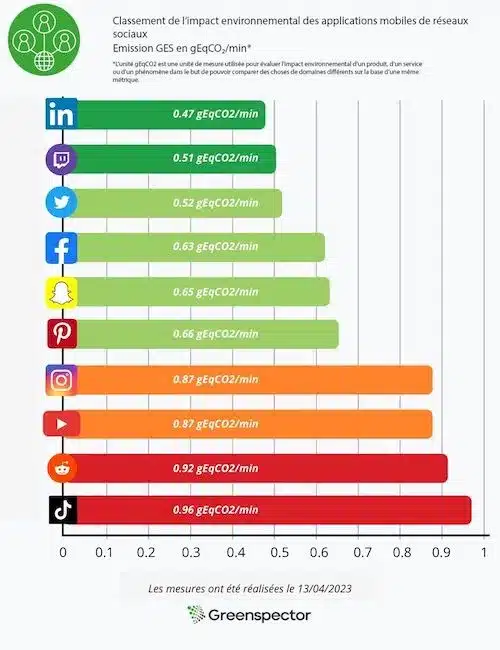
Les 10 applications de réseaux sociaux, ayant un fil d’actualité, les plus populaires chez les français sont :
Facebook, Instagram, LinkedIn, Pinterest, Reddit, Snapchat, TikTok, Twitch, Twitter et Youtube.
Ainsi, Greenspector a utilisé les données statistiques de We are social datant de janvier 2023 comme base pour projeter les impacts environnementaux.
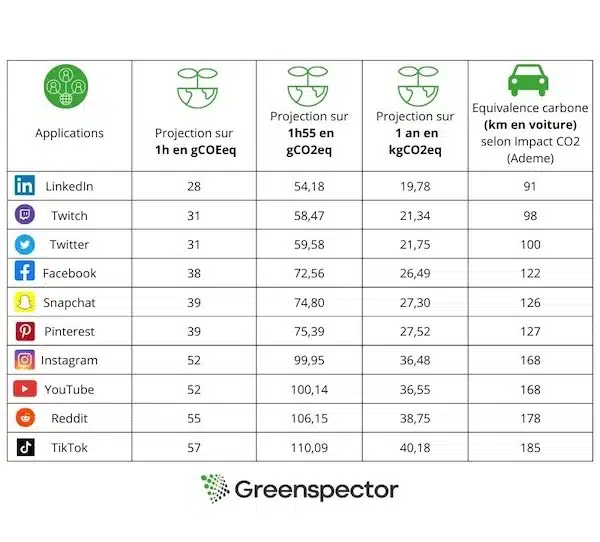
Top et flop des applications les plus utilisées en France
TikTok occupe la dernière position dans le classement sans grande surprise. En effet, l’application est très énergivore dès son ouverture, et échange beaucoup de données pendant le défilement du fil d’actualité. Ce volume de données échangées est en grande partie attribuable à la lecture en continu des vidéos, ainsi qu’à la présence abondante de publicités au sein de l’application. L’application précharge de nombreux contenus, si l’utilisateur est hors connexion, il peut tout de même accéder aux vidéos.
LinkedIn est l’application la moins impactante. Celle-ci n’échange qu’un très faible volume de données au chargement de l’application, ainsi que lors du scroll du fil d’actualité. Le fait que le réseau social soit axé sur le partage de posts textuels avec une faible quantité de photos et vidéos explique notamment ce score.

Selon le rapport annuel de We Are Social, le temps passé sur les réseaux sociaux est en moyenne d’1h55 par jour. Quand on projette l’impact environnemental sur une année pour chaque application, l’impact environnemental représente de 20 à 40 kg eqCO2 selon le réseau social. Cela représente 185km en voiture pour le réseau le moins sobre.

Et à l’international alors ?
Pour les presque 3 milliards d’utilisateurs de Facebook qui auraient une moyenne d’utilisation de ce réseau social de 2h31 par jour, la plateforme aurait une empreinte environnementale d’usage de plus de 281 000 tonnes eqCO2/jour soit plus de 102 millions de tonnes eqCO2 à l’année !
Pour Instagram, cela représenterait 262 000 tonnes eqCO2/jour, soit près de 96 millions de tonnes à l’année.
Alors… on fait quoi ?
Les applications offrant beaucoup de contenus multimédias sont très consommatrices d’énergie et demandent de nombreux échanges de données sur le réseau pour afficher ces contenus. En revanche, les contenus textuels sont beaucoup moins lourds à charger ou énergivores.
En conclusion, bien que les réseaux sociaux facilitent les échanges et l’accessibilité de l’information, ils ne sont pas totalement virtuels comme on pourrait le croire et posent la question de notre rapport à la consommation de ces applications. Les utilise-t-on réellement pour communiquer et pour une volonté de s’informer ou plutôt pour se nourrir d’une pluie d’informations et de contenus qui ne sont généralement pas désirés ou attendus ?
À l’heure où l’urgence climatique est de mise, il est temps d’examiner notre rapport à nos écrans et d’adopter des gestes écologiques, de réduire le temps passé en ligne et d’activer le mode sombre sur les applications mobiles.
Le petit tips de Digisanté
Si votre écran dispose de la technologie d’écran AMOLED, il devient intéressant d’activer le mode sombre pour réduire sa consommation !
Pour les applications riches en contenus textuels comme Twitter, LinkedIn et Facebook, le mode sombre est plus économique en énergie car il inverse les couleurs d’un bloc de texte, devenant ainsi de fines écritures blanches sur fond noir. En revanche, les images et vidéos ne subissent pas cette inversion de couleurs, ce qui signifie que les variations seront minimes lors de l’affichage de contenus multimédias.
Source : greenspector
Article rédigé par Arnaud Le Roux, développeur, webdesigner et référent accessibilité chez Digisanté
Articles similaires
Le test utilisateur, la clé d’une expérience digitale réussie !
11/12/2023
Véritable allié pour déceler les potentiels freins et vérifier si le projet correspond à la demande initiale. Le test utilisateur, c’est la méthode d’évaluation digitale incontournable pour une expérience utilisateur réussie.Lire la suite
80% des handicaps sont invisibles. Il peut s’agir d’atteintes liées à une maladie invalidante, d’un trouble sensoriel, psychique, cognitif, mais aussi d’autisme, etc.
Trop souvent, les handicaps invisibles sont incompris ou oubliés. Les nombreuses personnes concernées doivent faire face à des situations bloquantes dans la vie quotidienne mais également sur le web.
Aujourd’hui, nous allons faire un point sur le daltonisme qui touche entre 4 à 5% de la population et les obstacles que peuvent rencontrer ces personnes sur les sites internet.
Alors, qu’est-ce que le daltonisme ? Pourquoi est-ce parfois bloquant dans l’utilisation du web ? Et comment agir sur nos interfaces ?

01. Qu’est-ce que le daltonisme ?
Le daltonisme est une anomalie de la vision affectant la perception des couleurs. Il est généralement provoqué par un trouble fonctionnel d’un ou de plusieurs cônes de la rétine.
Il existe plusieurs formes de daltonisme et dans certains cas très rares, l’œil ne perçoit plus que des nuances de gris.
Quels sont les difficultés que peuvent rencontrer les daltoniens sur nos interfaces ?
02. Les problématiques que peuvent rencontrer les daltoniens
Pour les personnes souffrant de troubles de la vision des couleurs, la situation devient difficile lorsqu’une signification est associée à une couleur.
La déficience chromatique rend les couleurs difficiles à différencier. Il peut s’agir par exemple des couleurs de données dans un graphique, d’une carte géographique, de boutons ou encore des surfaces colorées qui peuvent rester cachées aux personnes atteintes de daltonisme.
Alors, comment agir sur nos interfaces pour les rendre accessible ?
03. Comment agir sur nos interfaces ?
Il est nécessaire de rendre les éléments lisibles et la couleur ne doit pas être un critère déterminant.
Plusieurs solutions sont possibles pour accompagner les daltoniens :
· Mettre en place des couleurs contrastées pour différencier les informations
· Créer des textures ou des motifs sur les couleurs
· Jouer avec les formes pour rendre l’information lisible
· Nommer les couleurs sur les visuels, ajouter un texte descriptif
· Créer des options ou des éléments dédiés pour adapter le contenu aux personnes daltoniennes
La gestion des couleurs en accessibilité est très importante mais pour accompagner les daltoniens, le design doit être accessible. C’est pourquoi, chez Digisanté, nous nous engageons à rendre nos interfaces accessibles aux plus grands nombres.
En 2021, nous avons fait le choix de nous spécialiser dans ce domaine en formant notre équipe de développeurs et de webdesigners à l’accessibilité numérique. Après une semaine de formation complète sur le sujet, nous avons lancé le développement d’un Template WordPress pour permettre de créer des sites accessibles.
Présentez-nous votre projet et nous serons ravis de vous guider dans la réalisation de celui-ci.
Article rédigé par Philomène HENRY, graphiste chez Digisanté.
Articles similaires
La dyslexie, un terme parfois encore méconnu et incompris. Longtemps laissé de côté, les tabous sont en train de se lever à ce sujet.
Alors, la dyslexie, qu’est-ce que c’est ?
Et surtout, en quoi, en tant qu’agence digitale experte de la santé et soucieuse de l’accessibilité numérique, c’est important de s’en soucier ?

La dyslexie, c’est quoi ?
La dyslexie se définit comme une confusion et/ou inversion de sons et de lettres. Ce trouble de la lecture se traduit par une difficulté à identifier certaines lettres et mots écrits. Souvent détectée à l’école, lors de l’apprentissage de la lecture, il est difficile de donner un chiffre officiel sur le nombre de français concerné par la dyslexie. Il existe d’autres dys… qui rendent difficile l’apprentissage à l’école… Peut-on en toucher 2 mots. Est-ce qu’il faut aussi s’en soucier pour l’accessibilité numérique ???
En quoi sommes-nous concernés chez Digisanté par les utilisateurs dyslexiques ou DYS ?
Pour faciliter la lecture aux personnes DYS, chez Digisanté, nous avons mis l’accent sur l’accessibilité numérique. Nos développeurs Arnaud & Karine sont en effet formés à l’accessibilité numérique et proposent sur une version adaptée de chaque site internet créé par l’agence.
Qu’est-ce que cela implique concrètement ? Nous proposons sur nos sites une police qui facilite la lecture : Open-Dyslexic, spécialement conçue pour les troubles DYS. Cette police permet de mieux distinguer les caractères entre eux. Quelles sont ses spécificités ?
- Elle est sans empattement (trait à l’extrémité de chaque caractère)
- La base de chaque caractère est plus grasse, permettant de mieux distinguer les lettres entre elles
- L’espacement entre les lettres est plus important pour une meilleure lisibilité
Vous l’aurez compris, en tant qu’agence digitale santé, nous avons à cœur de rendre le numérique accessible à tous. L’accessibilité numérique consiste améliorer la navigation sur un site Internet pour répondre aux besoins des tous les utilisateurs, en tenant compte des handicaps et des préférences d’utilisation.
Parce que vous aimez bien le voir, pour le croire 👉🏼 testez par vous-même notre version adaptée à la dyslexie en cliquant sur paramètre d’accessibilité de notre site Internet
Voici également un exemple de projet sur lequel nous avons œuvré pour l’accessibilité numérique :
Lors de la création de votre site web, c’est à vous de décider si vous souhaitez proposer des paramètres adaptés à l’accessibilité numérique et notamment à la dyslexie ! Nos équipes sont toutes sensibilisées à ce sujet alors n’hésitez pas à les contacter !
Articlé rédigé par Marie Lefief, Chef de projet digital chez Digisanté
Articles similaires
Le vrac, un mode de consommation qui se démocratise. Ce nouveau mode de distribution ne vous a certainement pas échappé mais avez-vous remarqué qu’il est désormais implanté en pharmacie ? Déjà mis en place par les épiceries bio et les grandes surfaces pour les produits ménagers et d’hygiène ou l’alimentaire, le fonctionnement est similaire en pharmacie pour les produits dermo-cosmétiques. Le vrac est un mode de distribution qui permet de réduire les emballages et par conséquent son impact sur l’environnement et parfois le prix. En tant qu’agence sensible à l’écologie, nous sommes allés à la découverte de cette nouvelle mode.

Le vrac en pharmacie, qui s’est lancé ?
De plus en plus de laboratoires souhaitent renforcer leur démarche RSE pour répondre aux attentes des consommateurs, l’objectif zéro-déchet en fait partie et le vrac est un bon moyen pour y parvenir.
De nombreuses marques se sont lancées dans cette transition. Parmi les marques qui ont sauté le pas, nous pouvons citer le laboratoire Pierre Fabre avec les marques A-Derma, Ducray et Klorane ainsi que les laboratoires Expanscience avec sa gamme bébé Mustela ou La Rosée.
Le vrac en pharmacie, quel fonctionnement ?
Cette nouvelle manière de repenser le retail en pharmacie nécessite une nouvelle logistique et organisation à la fois pour les laboratoires, pharmaciens mais aussi pour les consommateurs (qui ne doivent pas oublier de venir avec leur consigne !).
Ce mode de fonctionnement de recharge en libre-service réinvente le parcours d’achats du consommateur en pharmacie, les packagings y ont moins d’importance, l’agencement beaucoup plus. Le consommateur devient « consomm-acteur » à la fois en rapportant son flacon vide à remplir tout en affirmant son souhait de réduire son impact sur l’environnement.
Le vrac, une tendance qui n’a pas fini de s’étendre au domaine de la santé !
Et Digisanté dans tout ça ? L’écologie est un sujet qui tient à cœur à l’équipe. Notre rôle est de vous accompagner pour mettre en lumière les évolutions que vous proposez à votre clientèle. Notre objectif est de vous aider à informer et sensibiliser vos consommateurs aux innovations que vous proposez.
Pour consulter, nos autres articles consacrés à la pharmacie, c’est par ici :
- À l’ère du numérique, quel futur pour les pharmacies ?
- Découvrez 7 façons de développer votre pharmacie grâce au web !
- 5 supports pour promouvoir le site internet de votre pharmacie
- Les-5-raisons-pour-lesquelles-votre-pharmacie-doit-etre-presente-sur-les-reseaux-sociaux/
- 3 conseils pour la réussite de votre pharmacie sur Internet
Articlé rédigé par Marie Lefief, Chef de projet digital chez Digisanté
Articles similaires
Le test utilisateur, la clé d’une expérience digitale réussie !
11/12/2023
Véritable allié pour déceler les potentiels freins et vérifier si le projet correspond à la demande initiale. Le test utilisateur, c’est la méthode d’évaluation digitale incontournable pour une expérience utilisateur réussie.Lire la suite