Les AMP stories débarquent sur Google
L’année dernière, Google a annoncé le lancement du format AMP stories qui offrent une adaptation très visuelle et verticale de l’information pour les médias. Mais vous devez sûrement vous demander « Qu’est-ce qu’une AMP ? ». On vous explique tout dans cet article !

Qu'est ce que les AMP ?
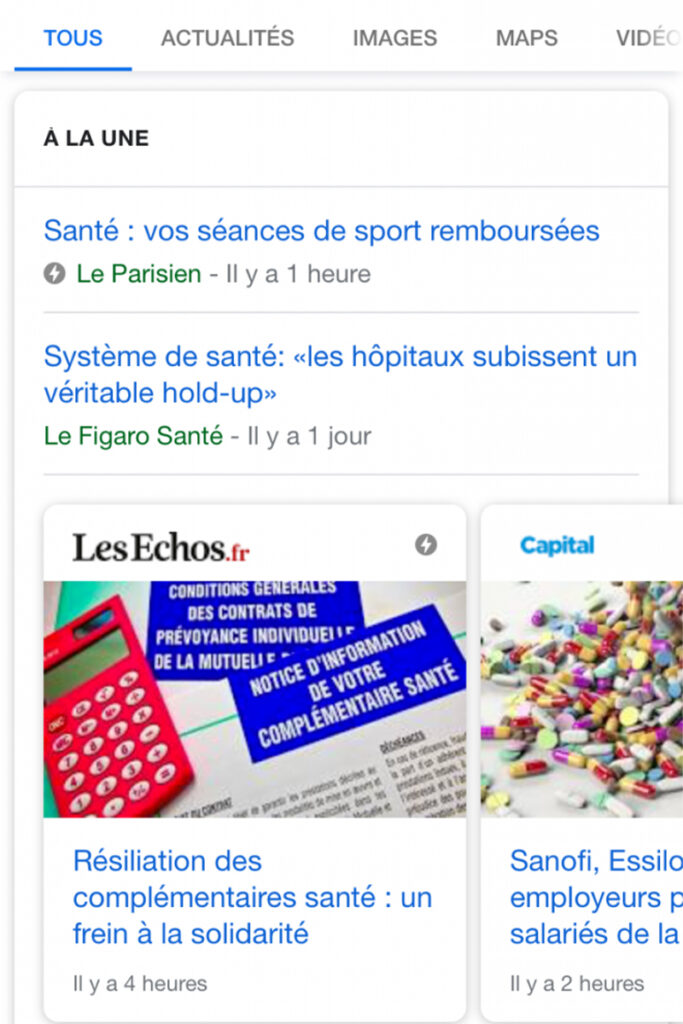
Depuis 2015, Google a mis en place le format AMP pour une page web sur mobile, autrement dit c’est une page mobile accélérée (Google Accelerated Mobile Pages). Vous l’avez sans doute déjà utilisé sans savoir ce que c’était réellement. Lorsque vous faites une recherche Google sur mobile, un bloc de plusieurs articles peut apparaître. Il suffit alors de faire défiler les articles du bloc AMP nommé « A la Une ». On peut également les reconnaître grâce à l’éclair gris qui accompagne les AMP.
Google utilise une technologie open source permettant l’affichage de certaines pages plus rapidement, en diminuant leur temps de chargement. Il y a notamment un système de navigation de type carrousel en haut de l’écran qui permet de basculer d’une page à l’autre quasiment sans aucun temps de chargement. Cette vitesse de chargement est en partie due au fait que la technologie AMP charge en priorité les contenus textuels, avant de charger les autres types de contenus (images, animations, pubs…).
Pour qu’un site soit bien référencé, il doit être responsive. Mais sur mobile, il doit également posséder un temps de chargement très rapide. Les Accelerated Mobile Pages (AMP) ont été créées dans le but de fournir aux mobinautes du contenu très rapidement. En effet, les AMP s’affichent beaucoup plus vite qu’une page web classique sur un téléphone grâce à des pages HTML très légères. Cette grande vitesse permet d’améliorer l’expérience utilisateur sur mobile.

Utiliser les AMP
Tout le monde peut utiliser les AMP. Il suffit de mettre à disposition sur votre site une version AMP de chaque page ou de certaines seulement. Sachez tout de même que la plupart des pages AMP sont des actualités ou des articles de blog. Pour apparaître dans le carrousel des pages AMP, il faut respecter plusieurs conditions techniques. La pages doit :
être au format AMP, sans erreur de validation
contenir les bonnes données structurées
être indexée par Google
être sélectionnée pour figurer dans le carrousel
Cependant, même en remplissant toutes ces conditions, vous n’avez pas la garantie d’apparaître sur les pages « A la Une ». La plupart des CMS proposent leurs plugins, mais il est fortement conseillé de personnaliser ses pages AMP pour un rendu plus professionnel. La personnalisation va d’ailleurs plus loin grâce à l’apparition des AMP Stories.
Les AMP Stories
Avec l’arrivée des stories dans quasiment tous les réseaux sociaux, Google a également voulu se mettre à la page. Les AMP se déclinent désormais en AMP stories. C’est-à-dire qu’au dessus des articles « A la Une », il y aura désormais des stories du même format que celles que l’on peut retrouver sur Instagram ou Facebook.
Les AMP Stories apportent une nouvelle interface et une nouvelle manière de consommer du contenu de marques et de médias. Google privilégie les formats verticaux qui semblent les plus adaptés pour offrir une expérience utilisateur (UX) fluide et agréable sur mobile.
De plus, cette nouvelle fonctionnalité offre une navigation plus immersive et plus engageante. Ce format sera également disponible pour les internautes sur un ordinateur contrairement au APM classiques.
Quelques médias ont déjà pu tester ce type de contenus de l’autre côté de l’Atlantique comme CNN, Vox Media ou encore Mashable.
Google ouvre à tous les sites web la possibilité d’avoir une AMP story : le projet AMP étant un projet open source sans restriction. L’open source est une méthode d’ingénierie logicielle qui consiste à développer un logiciel et de laisser en libre accès le code source. Vous trouverez un tutoriel AMP story et de la documentation en rapport avec ce nouveau format sur le site AMP Project. Les AMP stories sont encore au stade expérimental mais elles devraient arriver dans le courant de cette année.
Article rédigé par Anaïs Pascal, Chargée de communication digitale